

Et oui, c’est le mot préféré des graphistes et autres webdesigners. C’est l’élément sur lequel nous allons débattre des heures et qui fera l’objet de multiples échanges entre vous et le graphiste. C’est aussi et surtout la clé d’un bon développement puisque la maquette servira de base pour développer votre futur site, qui n’est à cette étape représenté que par une image, aussi complète soit-elle.
Effectivement, grand nombre d’éléments sont à prendre en compte pour la création de votre site internet. Des fonctionnalités attendues, à l’ergonomie du site pour vos visiteurs, en passant par la communication de votre marque, vous voulez un site complet mais sans vous rendre vraiment compte de ce que cela va donner. N’ayez craintes, c’est justement le but de « La maquette » !
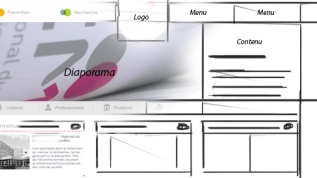
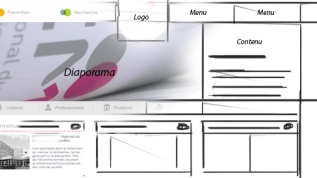
Généralement, cette étape de création visuelle intervient suite à la lecture de votre cahier des charges qui décrit votre projet dans les moindres détails (cela va de soi ;-) ). Commence alors un travail de « zoning » qui aura pour but de décomposer en zones tous les éléments qui seront présents sur vos pages. Une fois ces éléments correctement placés, selon une grille choisie, ils s’habillent d’une charte graphique découlant directement de votre identité visuelle. Vous rajoutez à cela une petite touche magique de graphisme en bonne et dûe forme et vous obtenez cette fameuse « merveilleuse maquette ». Un joli visuel présentant la mise en page de votre site, la navigation, l’ergonomie, les images, etc.
Le graphiste vous dira alors « Et voilà ! Regardez comme c’est beau… ». Et vous direz « Merci ! Mais il manque ceci… et cela…» ou encore « C’est bien mais c’est trop gris … »
Et c’est justement le but ! Il est temps d’avoir l’œil critique et de lister le maximum d’informations à modifier, améliorer ou recommencer car, à la première étape de création, il s’agit de propositions. Par la suite, et après avoir échangé sur le sujet, la maquette devra représenter le plus fidèlement possible le résultat attendu pour votre future page (page d’accueil, par exemple). N’oubliez pas que cette maquette sera alors découpée en images et transmise aux développeurs qui se chargeront alors d’intégrer les différents éléments (couleurs, textes, images, boutons) en langage HTML, CSS, etc.
Plus vous aurez décrit votre projet dans les moindres détails et plus les chances d’obtenir rapidement une maquette convenable augmenteront. Toutefois, le pixel parfait n’existe pas (ou plus maintenant) et, avec l’apparition des sites en responsive design et la multitude de navigateurs et de supports, il faut savoir accepter quelques compromis selon les différentes interprétations de vos pages en fonction des navigateurs.
Alors prenez votre crayon à papier et griffonnez votre futur site. Le graphiste sera très sensible à votre petit schéma, même brouillon, et se verra donc plus enclin à vous chouchouter dans ses créations.
(Re)découvrez nos réalisations en UX.UI design et suivez notre actualité sur LinkedIn !